Web Siteを運営する上で、規模が大きくなってきたり特別なページを作りたい場合に、会員機能を使いたくなる時があると思います。Wordpressではプラグインを使用して簡単に、会員機能(Login機能)が実装できます。
よりカスタマイズして使用するにはちょっとPHPの知識が必要です。
会員機能で今回実装できる機能
今回はプラグイン-WP-Membersを使用して実装してみます。このプラグインでは下記のような機能の実装を可能にしてくれます。
- アクセス制限
- 全部の記事に対して制限
- 特定の記事だけ制限
- 記事の中の一部だけ制限
- ユーザの管理
- ログインフォーム
- ログアウト
- 新規ユーザ登録
- パスワード変更・リセット
- 登録情報参照(Account管理)
プラグイン-WP-Members
簡単なプラグインの紹介です。
WordPressで使用しているユーザ管理機能をそのまま使用できます。
WP-Memberで追加したユーザはWordPressの「購読者」として追加されます。
逆に言うとWordPressで管理者が追加したユーザでもログインが可能になります。
基本機能はプラグインをインストールするだけで使えます。
機能でブロックしているページに、ログインしていないユーザでアクセスすると、ログインページへ遷移します。
WordPressのプラグインページからインストール
プラグインをインストールしてWP-Membersの設定画面へ行きます。
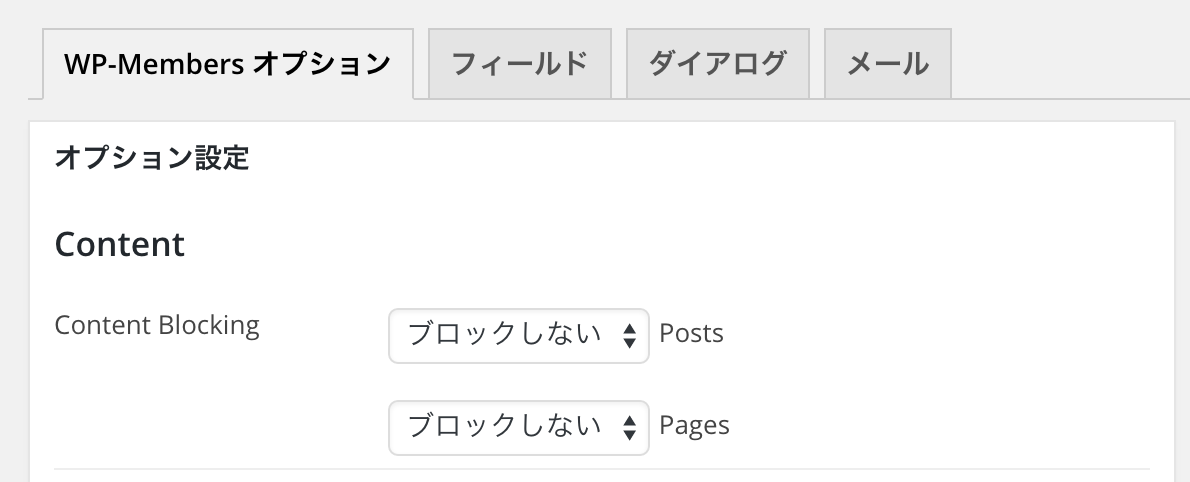
設定画面に行くと4つのタブがあります。主だった設定を紹介
WP-Members オプション
- content Block
- Posts(投稿を全部ブロック)
- Pages(固定ページを全部ブロック)
- 固定ページ
- ログインページ(固定ページからLoginに使用するページを指定できる)
- 登録ページ(新規登録の固定ページを設定することでログインページに新規登録フォームが追加される)
- ユーザプロフィールページ(ユーザプロフィールの固定ページを設定することでログインページにパスワード再設定リンク等が設定できる)
- 上記は自動的に処理される。指定しないで使うこともできます。
- フィールド
- 新規登録画面やプロフィールに表示される項目です。チェックボックスで表示するか、必須にするか設定できます。フィールドの追加から新しく項目も作れます。
- ダイアログ
- エラーメッセージ等を変更できます。最初みんな英語。
- メール
- 自動送信されるメールの文章を変更できます。こちらも最初みんな英語。
アクセス制限:WP-Membersの使い方
全部の記事に対して

上記画像の「Content Blocking」から行います。
「posts」は全投稿にアクセス制限をつけます。
「pages」は全固定ページにアクセス制限をつけます。
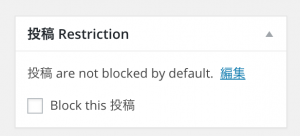
特定の記事だけ

WP-Memberプラグインを使用していると右サイドに上記のようなメニューが追加されています。
画像は全部の記事に対してはアクセス制限が入っていない状態なので、チェックボックスにチェックをいれると、この投稿のみアクセス制限がかかります。
記事の中の一部だけ読めなくする

よくニュースサイトとかでみるアクセス制限方法です。
この機能を使う準備として、ページへのアクセス制限に追加して「抜粋を表示」にチェックを入れてください。
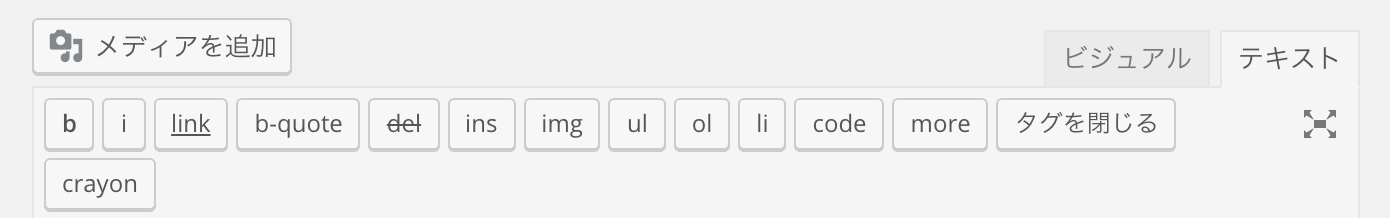
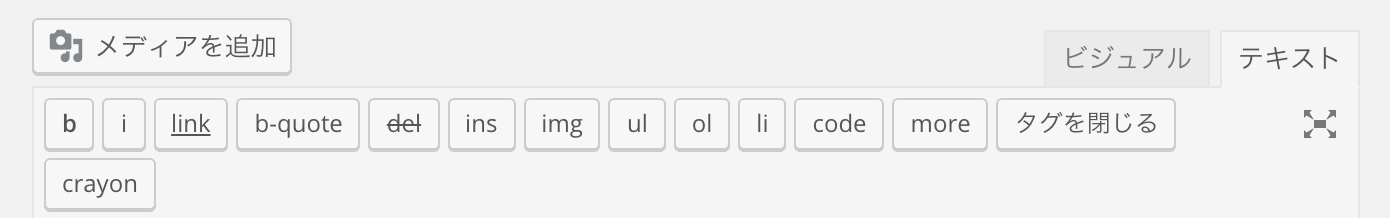
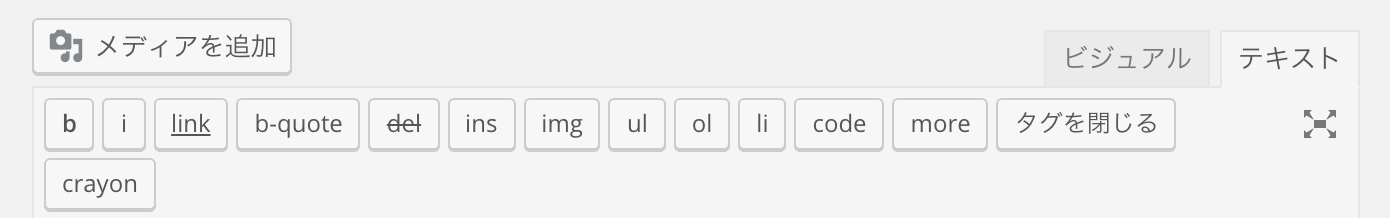
WP-Masterプラグインを使用していると投稿作成のテキストタブ内に「more」というタグができています。
ページにアクセス制限がかかった状態で投稿内にこの「more」タグが埋まっているとmore以前の記事が抜粋として表示されます。
moreタグ以下を閲覧するためにはログインが必要になります。
ユーザ管理機能:WP-Membersの使い方
各種ページの構成の仕方について説明します。
主に固定ページにショートコードを設置することで、ページに機能を追加できます。
Loginをウィジットとして登録
WordPress管理画面のウィジット設定の所に「WP-Members login」というウィジットが追加されているので設定したい場所に置く。
Loginを固定ページとして登録

固定ページを作成して、中身に
[wp-members page="login"]
というのを記述したら完成。
Account管理ページ(My Page)

登録ユーザが、登録されている情報とパスワード等を管理できるページです。
固定ページを作成して、中身に
[wp-members page="members-area"]
というのを記述したら完成。
新規登録ページ

ユーザを新規に登録するページです。
固定ページを作成して、中身に
[wp-members page="register"]
というのを記述したら完成。
ここまででWP-Membersの設定はできたと思います。
最後にログアウトですが、ログインした後にログインページへアクセスするとログアウトのリンクが表示されています。
他の場所に設置したい場合はそのリンクをコピーして設置しておけばOKです。
プラグイン-if-menu
おまけです。
記事へのアクセス制限はこれで完成ですが、今回は秘密の固定ページを作成したいと思って会員機能を導入しました。
ログインしているユーザだけメニューを変更したいなと思ったら「if-menu」というプラグインがありました。
参考記事⇒http://netaone.com/wp/if-menu/
インストールはWordPressの管理画面のプラグインから検索してインストールしてください。
使い方
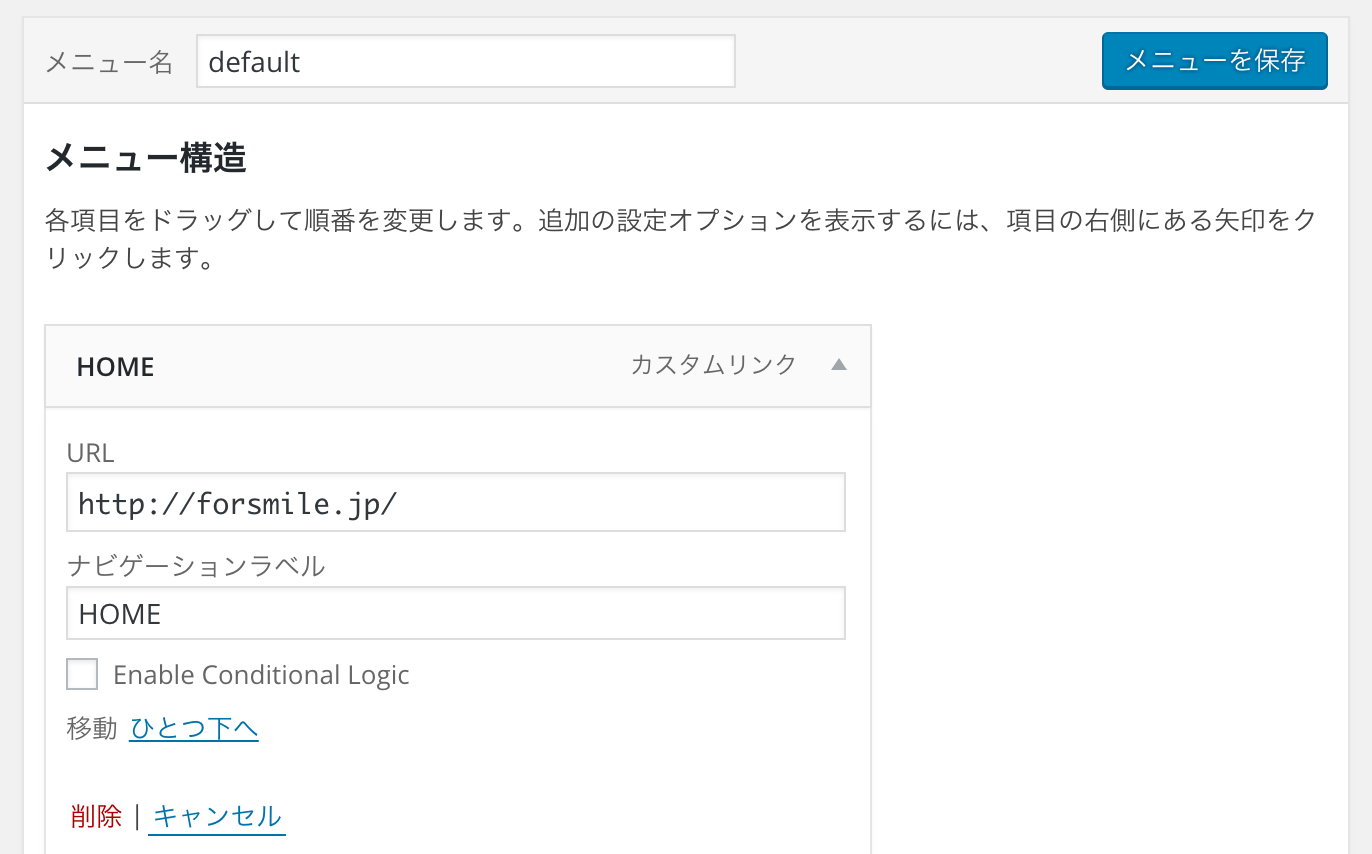
メニューの設定の場所は管理画面の外観の中にあります。

if-menuを稼働させていると、「Enable Conditional Logic」という項目がメニュー設定に追加されています。
ここでこのメニューの表示・非表示をコントロールできます。
条件は英語ですが一応訳を上記参考URLから抜粋しておきます。
プルダウンの意味
- Show
- 表示
- Hide
- 非表示
- User is logged in
- ユーザーがログインしている場合
- User is Admin
- ユーザーが管理者の場合
- User is Editor
- ユーザーが編集者の場合
- User is Subscriber
- ユーザーが購読者の場合
- User is Author
- ユーザーが投稿者の場合
- User is Contributor
- ユーザーが寄稿者の場合
- Front Page
- トップページを表示している場合
- Single Post
- 投稿のテンプレートを表示している場合
- Page
- 固定ページのテンプレートを表示している場合
WORDPRESSおすすめの書籍
書籍は読む方だと思いますが、やはり実際に実装するとより深く学べるのを実感します。
WORDPRESS自体の本とPHPの本を読むことをお勧めします。
htmlとかCSSとかもわかると幅が広がると思いますが、デザイン部分はテンプレート任せでもなんとかなるのがWORDPRESSのいいところです。
いちばんやさしい WordPress 入門教室 (日本語) 単行本
WORDPRESS基礎。設置から丁寧に解説してくれています。
いろんな本があるのでどれでもいいのですが、出版日が最近なのと、著者が美人なので。
エンジニアのためのWordPress開発入門
本格的に開発している方むけ。実例が紹介されているのでアイデア発掘にも使えます。