もっと効率的にVue.jsの開発を進められないかと思ってツールを探してみました。
Vue.jsで開発をするときに便利なツールがChromeの拡張機能にありました。
拡張機能:Vue.js devtools
コンポーネントのつながりの確認やdataの確認など簡単にできるようになります。導入は簡単です!
Vue.js Devtools の導入方法
Chromeで下記サイトにアクセスし拡張機能をインストールします。
拡張機能:Vue.js devtools
拡張機能をインストールすると、Vue.jsで開発されているサイト(ページ)をクロームで開くと、拡張機能「Vue.js Devtools」のアイコンがアクティブになります。
アクティブの時に、「Chrome DevTools」を開くと「Vue」の項目が追加されています。(下図)

Vue.jsを使用しているサイトを開いているのにVueDevToolsが機能しない場合
AWSのEC2などサーバ上で開発している場合など、Vue.js devtoolsが機能しない場合があります。
試しにアイコンをクリックしてみると
「Vue.js is detected on this page.Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.」
上記の場合、vue.jsを読み込んでいるファイル、たとえばapp.jsに下記のようにconfigを追加します。
// app.js
import Vue from 'vue'
// add this line
Vue.config.devtools = true;
new Vue({
el: '#app',
...
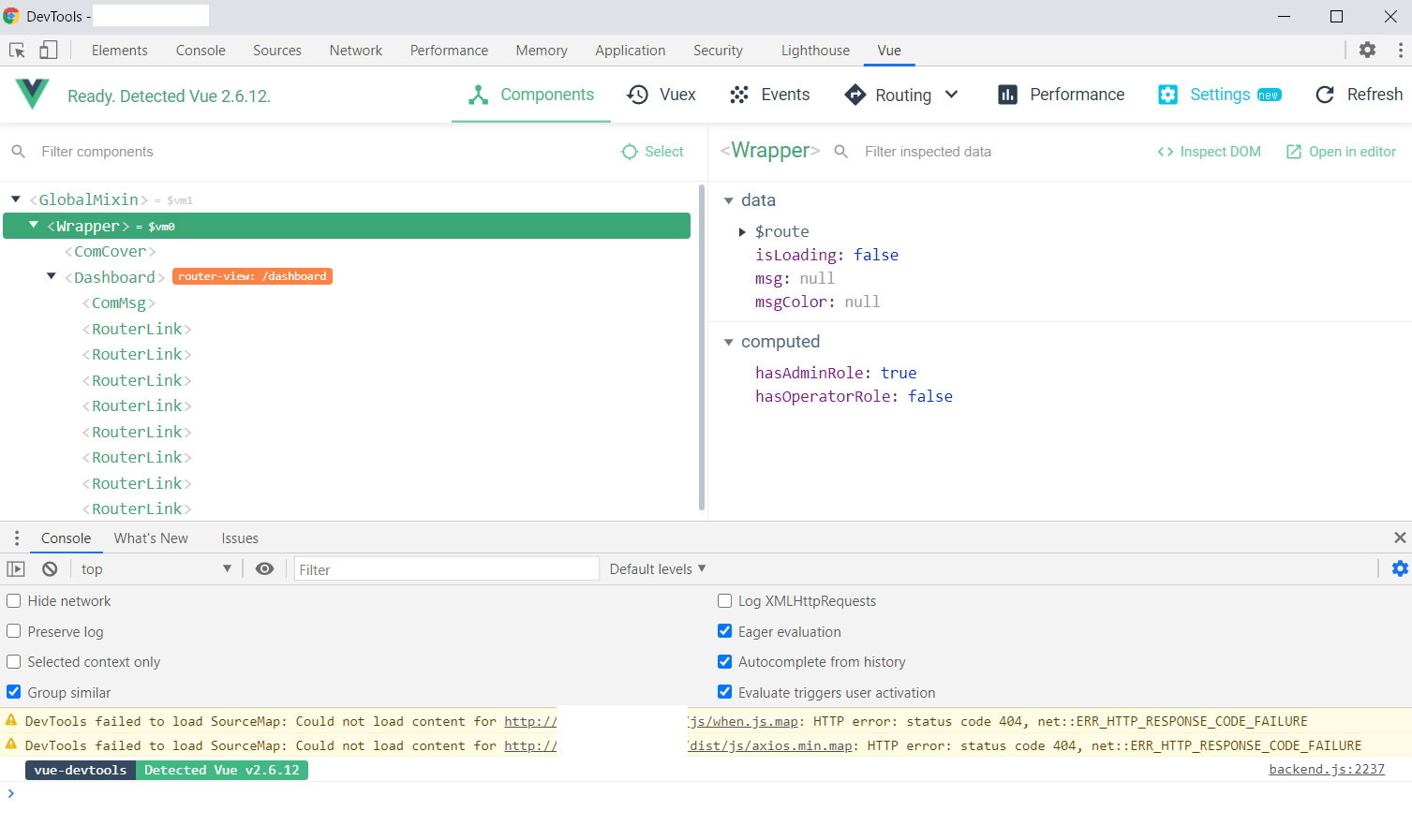
正しく機能している場合は、拡張機能のアイコンをクリックすると下図のように表示されます。

正しく動作しているのを確認できたら、Google DevToolsを開きなおすと「Vue」の項目が増えていると思います。
簡単にVue.js Devtoolsの機能を紹介
Compornent tab
ページ内で使用されているコンポーネントが表示されます。
各コンポーネントをクリックすると、dataやcomputedの確認などができます。
Vuex tab
Vuexを使用してStoreされているデータがある場合表示されます。
Events tab
トリガーしたイベントの履歴が確認できます。
Routing tab
ルーティングの履歴が確認できます。from、toなど簡単に確認できます。
Performance
「START」を押してページを遷移したりページを表示したりすることでパフォーマンスを計測できます。
簡易的ですが、コンポーネントのレンダースピードなどを計測できます。
以上簡単ですが、Vue Devtoolsの使い方をまとめてみました。
自分の使用感としては、とても効率があがったので、Vue.jsで開発している方はぜひ導入してみることをおすすめします。
VUE.JSおすすめの書籍
書籍は読む方だと思いますが、やはり現場で実装するとより深く学べるのを実感します。
逆に実装中心だと、より良いコーディングを考えることができなくなるので書籍もあらためて読むことをおすすめします。
これからはじめるVue.js実践入門
JavaScript、Vue.jsの知識がある程度ある方向け
Vue.jsのツボとコツがゼッタイにわかる本
初心者向け

[…] ChromeにVue.js Devtoolsを導入して、開発を効率化[Vue.js] […]