Node.js,Express環境でAurelia.jsを動かしてみる–その1
Javascriptのフレームワークも毎年追っかけるのが大変なくらいでていますが、個人的に興味をもったのが「Aurelia」です。
2020追記:2020年現在、 VUE.JSが人気でしょうか。そこからNUXT.JSなども台頭してきていると感じます。そんな中で、Aureliaはマイナーなフレームワークになってしまっている感じです。
まずはAurelia.jsをローカル環境で動かしてみたいと思います。
今回の私のローカル環境
Windows 7
node.js v5.4.0
npm 3.5.2
Aureliaのパッケージ skeleton-navigation-1.0.0-beta.1.0.5
参考URL
Aurelia.jsの導入までの解説(英語)
Aurelia.jsの導入までの解説(日本語)
Node.jsホームページ(英語)
npmを最新にする参考サイト(英語)
サーバ
無料で実験可能な「heroku」へdeployして稼動させてみる
⇒https://www.heroku.com/
Aurelia.jsを動かす前提としてnode.jsのインストールが必須となります。
⇒Node.jsのインストールとnpmの簡単な説明
セットアップに必要なアプリケーションをインストール
aureliaの説明のためののドキュメントではビルドツールに「gulp」が使用され、またパッケージ管理に「jspm」を使用しています。
Gulpをインストール
npm install -g gulp
jspmをインストール
npm install -g jspm
インストール先フォルダにデータを入れる
⇒https://github.com/aurelia/skeleton-navigation/releases/latest
上記に最新のaureliaセットアップで使用するファイルが落ちているのでダウンロードして解凍します。
今回は「aurelia-test」というフォルダを作成してそこにファイルを入れました。
CDで対象フォルダに移動
念のため説明。command promptを立ち上げcdを今回ファイルを設置した場所に移動します。
私の場合だと
cd C:\project\aurelia-test
package.jsonからインストール
設置したファイルの中にpackage.jsonがあるのでそれをベースに環境を構築します。
コマンドプロンプト上で下記実行していきます。
npm install
同様にjspm管理下のパッケージも
jspm install -y
注意:「jspm_packages」フォルダが生成されますがもし、フォルダ直下にsystem.js関連のファイルが無い場合は下記を実行してみてください。
■jspmを初期化(足りないファイルを生成・環境により必要ないかも)
jspm init
アプリ起動
コンソールから下記を実行。
gulp watch
http://localhost:9000/
ブラウザなどから上記にアクセス
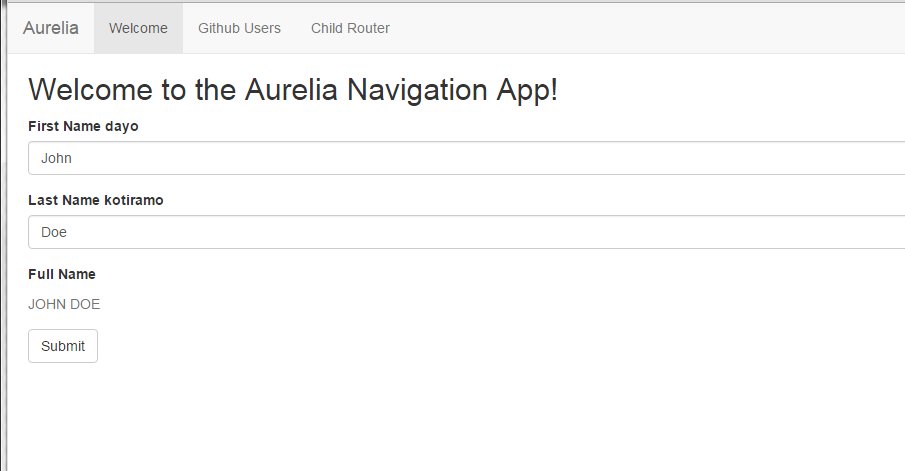
Aurelia skelton Navigation というページでローディングされた後に下記画像の画面に遷移すればここまでの実装は完了です。

Unit Testsについて Karma
Aureliaの解説を翻訳しているとユニットテストには「Karma」を使用しているようなのでそのまま紹介。
下記実行でインストール
npm install -g karma-cli
下記でテスト実行
gulp test
at formatError …
なにも悪いことしてないのにエラーがでたら。。なんかひとつ前のバージョンのAurelia-skelton-Navigationを使用していたらでたのでエラー回避方法。
参考⇒Issue running karma task from gulp
「at formatError …」みたいなエラーが出た場合
今回設置した下記ファイルを修正します。
\build\tasks\test.js
gulp.task('test', function(done) {
new Karma({
configFile: __dirname + '/../../karma.conf.js',
singleRun: true
}, done).start();
});
部分から singleRun: true を削除する
gulp.task('test', function(done) {
new Karma({
configFile: __dirname + '/../../karma.conf.js'
/* singleRun: true */
}, done).start();
});
古いバージョンだと下記も起こるかも
新しいバージョンでは出なかったので備忘録として書いておきます。
下記実行するとデフォルト状態のままなのにエラーが。
gulp test
致命的ではないのかもしれないけど修正
\jspm_packages\github\github\fetch@0.10.1.js
⇒module.exports = require("github:github/fetch@0.10.1/fetch.js");
これを
⇒module.exports = require("github:github/fetch@0.10.1/fetch");
下記ファイル内にもjsがついちゃっているのでjsを削除してください
C:\project\aurelia-express\jspm_packages\npm\process@0.11.2.js
[…] Node.js,Express環境でAurelia.jsを動かしてみる–その1 […]
[…] Aurelia.jsをローカル環境で実行してみる […]
[…] Aurelia.jsをローカル環境で実行してみる […]
[…] Aurelia.jsをローカル環境で実行してみる […]
[…] Node.js,Express環境でAurelia.jsを動かしてみる–その1 Node.js,Express環境でAurelia.jsを動かしてみる–その2 Node.js,Express環境でAurelia.jsを動かしてみる–その3 Node.js,Express環境でAurelia.jsを動 […]