デザインを考えているとテーマをカスタマイズして使用したい時が多いと思います。
普通にthemaフォルダ内にある、style.cssやfunctions.phpなどソースコードに手を加えていると、テーマを更新した際に新しいファイルで上書きされ、変更内容が失われてしまいます。
とはいえテーマをバージョンアップせずにそのまま使用するのはセキュリティ的にもよくありません。
そこで変更を加えても上書きされないように、「子テーマ」を作成します。
子テーマの作り方
FTPソフト等を使用して、サーバにフォルダとファイルを設置することで作成できます。
今回は、「mywiki」テーマの子テーマを作成してみます。
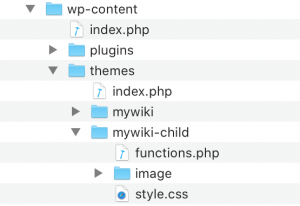
wp-content/themes/以下に、mywiki-childフォルダを作成し、
functions.phpとstyle.cssを設置します。

上記図ではimageフォルダもありますが、必要に応じてカスタマイズしたいファイルを入れます。
style.cssの記述
こちらが最低限必要なファイルになります。
Theme Nameには作成した、子テーマのフォルダ名を記載します。
Templateには元となる親テーマのフォルダ名を記載します。
/* Theme Name: mywiki-child Template: mywiki */
必要に応じて下記項目も記載することができます。
/* Theme Name: mywiki-child Theme URI: http://example.com/mywiki-child/ Description: MyWiki Child Theme Author: hogehoge Author URI: http://example.com Template: mywiki Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: right-sidebar, responsive-layout Text Domain: mywiki-child */
functions.phpの記述
基本的には空でも動作します。現在では、親テーマstyle.cssの読み込みについてfunctions.phpに記述するのが推奨されています。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
テーマのデザインが崩れてしまうケース
上記記述だけでは、テーマの見た目が壊れるテーマも存在します。複数のスタイルシートを使用しているのが原因です。
その場合、大抵の場合は親側のfunctions.phpで依存関係が設定されています。
今回紹介しているmywikiテーマもテーマが崩れます。
mywikiの場合 親テーマfunctions.phpに下記記載
add_action( 'wp_enqueue_scripts', 'mywiki_theme_setup' );
function mywiki_theme_setup(){
wp_enqueue_style( 'google-fonts-open-sans','//fonts.googleapis.com/css?family=Open+Sans', array(), false,null );
wp_enqueue_style( 'google-fonts-lato', '//fonts.googleapis.com/css?family=Lato', array(), false,null );
wp_enqueue_style( 'google-fonts-cabin', '//fonts.googleapis.com/css?family=Cabin', array(), false,null );
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.css', array(), false,null );
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/css/font-awesome.css', array(), false, 'all' );
wp_enqueue_style( 'mywiki-style', get_stylesheet_uri());
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/js/bootstrap.js', array('jquery'), '3.0.1');
wp_enqueue_script( 'mywiki-ajaxsearch', get_template_directory_uri() . '/js/ajaxsearch.js', array(), '1.0.0');
wp_enqueue_script( 'mywiki-general', get_template_directory_uri() . '/js/general.js');
wp_localize_script( 'mywiki-general', 'my_ajax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
if ( is_singular() ): wp_enqueue_script( 'comment-reply' ); endif;
}
上記の場合ですと、最後にmywiki-styleが読み込まれているので下記のように記載すると正常に動作します。
mywikk-childのfunctions.php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'google-fonts-open-sans','//fonts.googleapis.com/css?family=Open+Sans', array(), false,null );
wp_enqueue_style( 'google-fonts-lato', '//fonts.googleapis.com/css?family=Lato', array(), false,null );
wp_enqueue_style( 'google-fonts-cabin', '//fonts.googleapis.com/css?family=Cabin', array(), false,null );
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.css', array(), false,null );
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/css/font-awesome.css', array(), false, 'all' );
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
今回は、他でも応用できるように、設定されているCSS全て抜き出していますが、必要な依存関係だけ、記載されれば正常に動作します。
子テーマ内でカスタマイズする
子テーマのfunctions.phpは、親テーマのfunctions.phpの直前に追加して読み込まれます。
その他、例えばheader.phpなどは、子テーマ側に存在すればそちらを優先して使用します。
WORDPRESSおすすめの書籍
書籍は読む方だと思いますが、やはり実際に実装するとより深く学べるのを実感します。
WORDPRESS自体の本とPHPの本を読むことをお勧めします。
htmlとかCSSとかもわかると幅が広がると思いますが、デザイン部分はテンプレート任せでもなんとかなるのがWORDPRESSのいいところです。
いちばんやさしい WordPress 入門教室 (日本語) 単行本
WORDPRESS基礎。設置から丁寧に解説してくれています。
いろんな本があるのでどれでもいいのですが、出版日が最近なのと、著者が美人なので。
エンジニアのためのWordPress開発入門
本格的に開発している方むけ。実例が紹介されているのでアイデア発掘にも使えます。