スマートフォンのデザインではあまり要求されないのですが、PCのデザインのみたまに「ここだけ、幅いっぱいに背景を引いてほしい」という要望があります。レスポンシブでなければ、ただマイナスマージンを使用して広げてあげればOKです。しかし、今はレスポンシブでないのが珍しいですね。
子要素を親要素の幅を超えて画面いっぱいにするCSS
calcと幅の単位であるvwを使います。
上記を簡単に説明。
- calc
- レイアウトやサイズ指定に計算式を使えるようにしてくれる
- vw
- ウィンドウサイズからの割合を指定できる
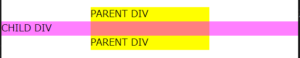
サンプル
CODE
// html
<div style="background-color: rgba(255,255,0,1);width: 200px;margin: 20px auto">
PARENT DIV
<div class="over-width" style="background-color: rgba(255,0,255,.5)">
CHILD DIV
</div>
PARENT DIV
</div>
// CSS
.over-width {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}
使用上の注意
確かに画面幅いっぱいに子要素がなるのですが、注意点もいくつか。適用できない場合は、素直に親要素から表に出してあげたほうが早いと思います。
中心点が親要素の中心
つまり、親要素が画面幅の中央に無いと子要素もずれてしまいます。
スクロールバーの計算
縦に長いページだとブラウザ右にスクロールバーがでてしまいます。その分は計算してあげないと下部に横スクロールバーがでてしまいます。
一番外側の要素にoverflow: hidden;することでも横スクロールバーを回避できます。
POSITIONを使用した場合
positionを使用しても実現可能です。上記のような注意点はやはりありますが、コーディング上調整しやすい方を選択するといいと思います。
// position version
.over-width-position {
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
}
CSS/SASSのおすすめ書籍
CSSやSCSSは基本がわかればあとはGoogle先生で調べた方が早いと思います。CSSの仕組みやSASSの使い方だけわかれば基本はOKです。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
htmlの基礎から学べるのでおすすめ
Web制作者のためのSassの教科書
SASSの基本が学べます。