I think that there are a lot of times when I want to customize the theme and use it when I think about the design.
If you make changes to the source code, such as style.css or funtions.php, which is normally in the same folder, it will be overwritten with a new file when you update the theme, and your changes will be lost.
However, it is not good for security to use it as it is without upgrading the theme.
Create a "child theme" so that changes are not overwritten.
How to make a child theme
It can be created by installing folders and files on the server using FTP software, etc.
This time, I will try to create a child theme of "mywiki" theme.
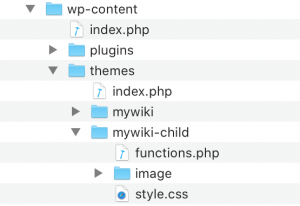
Wp-content/themes/ Below, create the mywiki-child folder,upload functions.php and style.css.

In the image folder, you can also include the image folder, but if necessary, include the files you want to customize.
Description of style.css
This is the minimum required file.
Theme Name contains the folder name of the child theme that you created.
Template contains the folder name of the original parent theme.
/* Theme Name: mywiki-child Template: mywiki */
The following items can also be described as needed.
/* Theme Name: mywiki-child Theme URI: http://example.com/mywiki-child/ Description: MyWiki Child Theme Author: hogehoge Author URI: http://example.com Template: mywiki Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: right-sidebar, responsive-layout Text Domain: mywiki-child */
Writing functions.php
Basically, it works even no line.Currently, it is recommended to write about loading the parent theme style.css in funtions.php.
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
When the design of the theme collapses
There is also a theme that breaks the appearance of the theme only by the above description.This is because you are using more than one style sheet.
In that case, dependencies are usually set in he parent's funtions.phpt.
The theme of mywiki introduced this time also collapses.
For mywiki, the parent theme functtions.php described below
add_action( 'wp_enqueue_scripts', 'mywiki_theme_setup' );
function mywiki_theme_setup(){
wp_enqueue_style( 'google-fonts-open-sans','//fonts.googleapis.com/css?family=Open+Sans', array(), false,null );
wp_enqueue_style( 'google-fonts-lato', '//fonts.googleapis.com/css?family=Lato', array(), false,null );
wp_enqueue_style( 'google-fonts-cabin', '//fonts.googleapis.com/css?family=Cabin', array(), false,null );
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.css', array(), false,null );
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/css/font-awesome.css', array(), false, 'all' );
wp_enqueue_style( 'mywiki-style', get_stylesheet_uri());
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/js/bootstrap.js', array('jquery'), '3.0.1');
wp_enqueue_script( 'mywiki-ajaxsearch', get_template_directory_uri() . '/js/ajaxsearch.js', array(), '1.0.0');
wp_enqueue_script( 'mywiki-general', get_template_directory_uri() . '/js/general.js');
wp_localize_script( 'mywiki-general', 'my_ajax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
if ( is_singular() ): wp_enqueue_script( 'comment-reply' ); endif;
}
In the above case, since mywiki-style is loaded at the end, it works fine when described as follows.
mywick-child functions.php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'google-fonts-open-sans','//fonts.googleapis.com/css?family=Open+Sans', array(), false,null );
wp_enqueue_style( 'google-fonts-lato', '//fonts.googleapis.com/css?family=Lato', array(), false,null );
wp_enqueue_style( 'google-fonts-cabin', '//fonts.googleapis.com/css?family=Cabin', array(), false,null );
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.css', array(), false,null );
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/css/font-awesome.css', array(), false, 'all' );
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
This time, so that it can be applied elsewhere, we have pulled out all the CSS that has been set, but only the necessary dependencies will work properly if it is described.
Customize within child themes
The child theme functions.php is added and loaded just before the parent theme's funtions.php.
In addition, for example, header.php, if it exists on the child theme side, it will be used in preference.