I wondered if I could proceed with Vue.js development more efficiently, so I searched for a tool.
There was a handy tool in Chrome extensions when developing with Vue.js.
Chrome extensions : Vue.js devtools
You can easily check the connection of components and check data. Easy to install!
How to install Vue.js Devtools
Access the following site with Chrome and install the extension.
Chrome extensions : Vue.js devtools
After installing the extension, when you open the site (page) developed with Vue.js in chrome, the icon of the extension “Vue.js Devtools” will be activated.
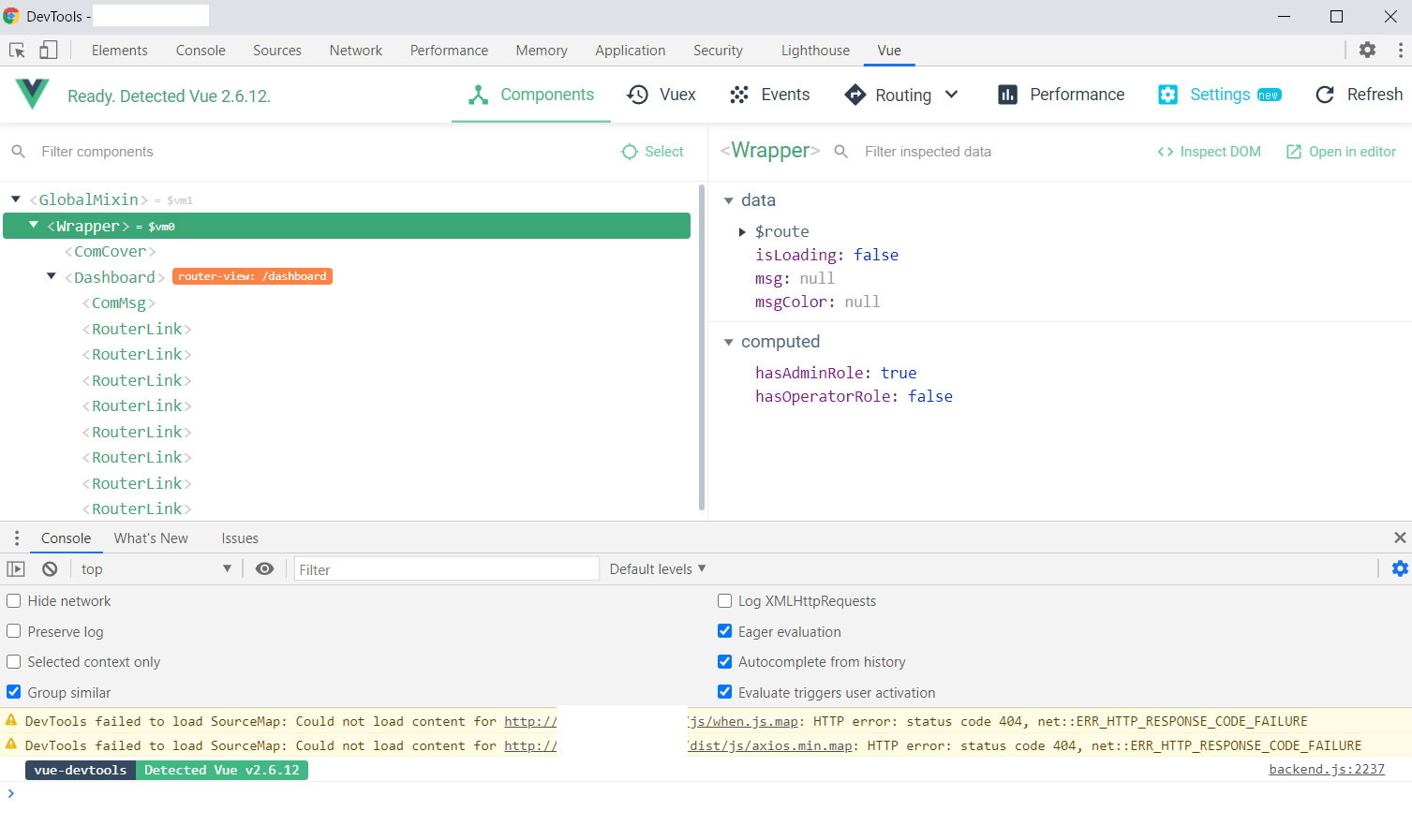
When active, when you open “Chrome DevTools”, the item “Vue” is added. (Figure below)

If you have a site that uses Vue.js but Vue DevTools doesn’t work
Vue.js devtools may not work, such as when developing on a server such as AWS EC2.
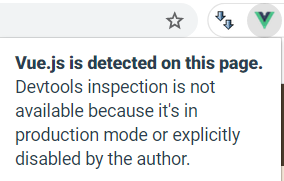
If you try clicking the icon
“Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.”
Is not displayed?

In the above case, add config to the file loading vue.js, for example app.js as shown below.
// app.js
import Vue from 'vue'
// add this line
Vue.config.devtools = true;
new Vue({
el: '#app',
...
If it is working properly, click the extension icon and it will be displayed as shown below.

If you can confirm that it is working properly, reopen Google Dev Tools and you will see that the “Vue” item has increased.
Briefly introduce the features of Vue.js Devtools
Compornent tab
The components used in the page are displayed.
By clicking each component, you can check data and competed.
Vuex tab
Displayed if there is data stored using Vuex.
Events tab
You can check the history of the triggered event.
Routing tab
You can check the routing history. You can easily check from, to, etc.
Performance
You can measure performance by pressing “START” to transition pages or display pages.
It’s simple, but you can measure the render speed of components.
That’s easy, but I’ve summarized how to use Vue Devtools.
As for my feeling of use, it has become very efficient, so if you are developing with Vue.js, I recommend you to introduce it.